倘若不斷向深處扎根,就能茁壯成長 - RM
在這裡我們將談到 CSS 中的 overflow 屬性,它與我們提及過的 block box 有關,通常內容都會在 box 的內部,不過有些時候內容可能會溢出跑到 box 的外側,而這個屬性可以處理當我們今天 block box 內容溢出時的顯示狀態,顯示在 box 外的內容是否裁減,以及裁剪後是否提供滑動顯示。
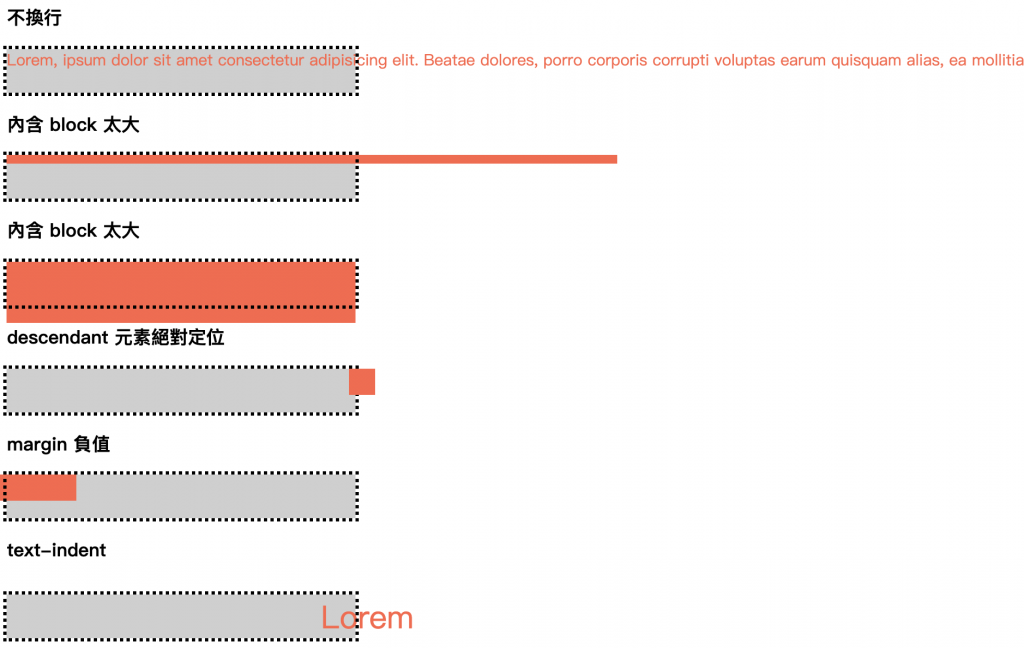
height 設定,且內容高度大於 block box 時。margin 負值超出 block containing box。我們今天設定一個 <div> 其內容如上述六點設置。Codepen:overflow 囉~

/*以下省略顏色、背景色等代碼,只節錄影響的屬性,全部設定請至codepen觀看*/
.content1{
white-space: nowrap;
}
.content2{
width: 700px;
height: 10px;
}
.content3{
height: 70px;
}
.content4{
position: absolute;
left: 400px;
width: 30px;
height: 30px;
}
.content5{
height: 30px;
width: 100px;
margin-left: -20px;
}
.content6{
text-indent: 20rem;
font-size: 2rem;
}
透過設定 overflow 我們可以指定發生溢出時,採用裁剪或是滾動的方式來呈現超出的內容。

滾動條佔用的空間通常是從形成滾動條的元素中取出。
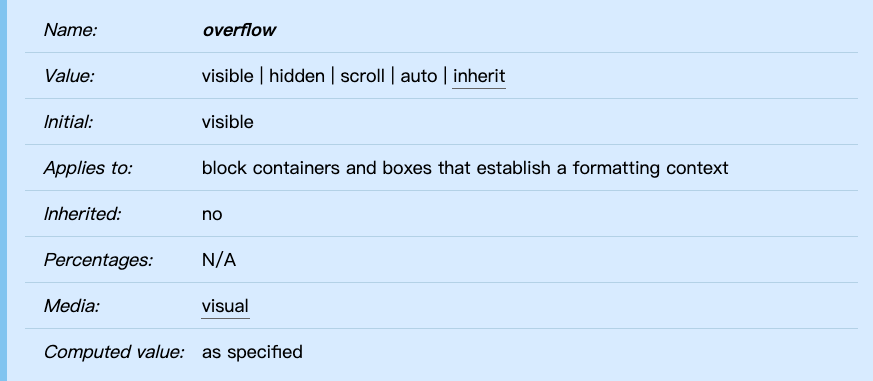
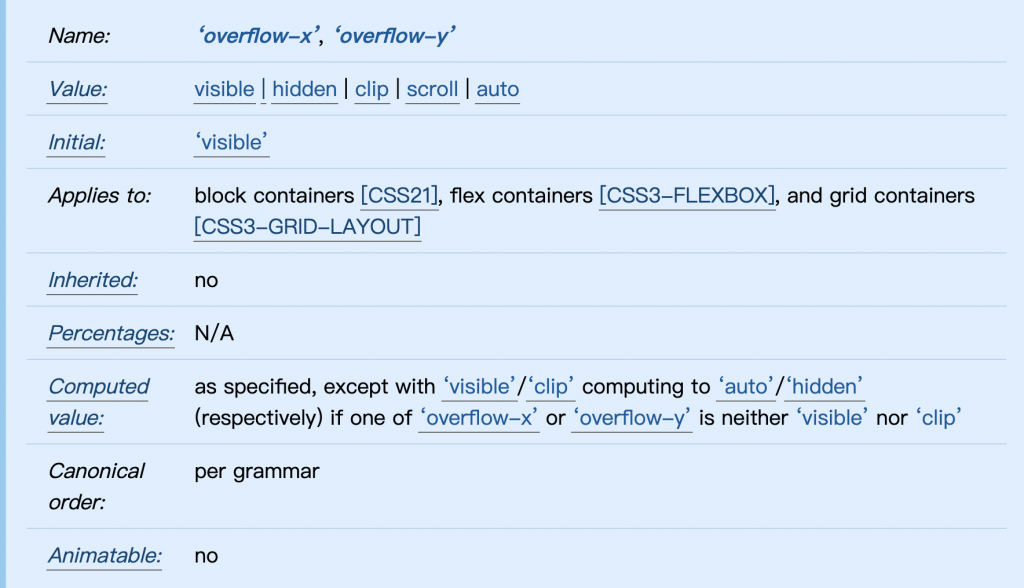
在此有一點特別注意,在 CSS2.1 中 overflow 為單一屬性,不過 CSS Overflow Module Level 3 中,oveflow 為

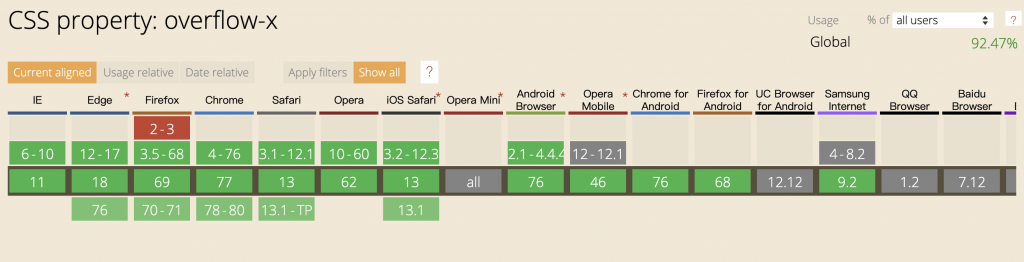
雖然規範仍為草案版本,但看起來目前的瀏覽器支援度還可。

as specified, except with visible/clip computing to auto/hidden (respectively) if one of overflow-x or overflow-y is neither visible nor clip
在這裡有特別一點,當設定 overflow-x、overflow-y 時,只要 clip、visible 與其他值合用了,就會轉為 auto。
div {
overflow-x: hidden;
overflow-y: scroll;
}
可以看見 x 軸是隱藏、y 軸卻可以設定 scroll 滑動,在水平與垂直的設置不同。
規範定義:
If the computed value of overflow on a block box is neither visible nor clip nor a combination thereof, it establishes an independent formatting context for its contents.
當今天我們設置 block box 元素屬性為 overflow:visible、overflow:clip 以外時,block box 會對內創建一組 independent formatting context,所以當 block box 設置了這個屬性,其內部的子元素便不會與之產生 margin collapse。
Visual formatting model details
CSS Overflow Module Level 3
About MDN by Mozilla Contributors is licensed under CC-BY-SA 2.5
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD
